Creative Vertical Navbar in Html And CSS Vertical Navigation Menu
Part: 2 CSS. Here, we removed some of the default styles and added some styles to the a tag. This is the main design. Here we styled our navbar the hamburger and the logo. The mobile design is done. We are going to look at the desktop design now. In the desktop design, we removed the absolute position and made it a display block.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
The easiest way to create a navigation bar is to use an. Search Submit your search query. Forum Donate. January 19, 2020 / #CSS How to Build a Navigation Bar. Navigation Bars. Navigation bars are a very important element to any website.. There are two parts to any navigation: the HTML and the CSS. This is just a quick example.

How To Create A Responsive Navigation Menu Using Only CSS Medialoot
Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design. You'll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts. Website design is a rising procedure with cool new patterns each year.

Responsive NAVIGATION MENU BAR Using HTML CSS JAVASCRIPT Mobile First
Discover the best responsive navbar designs with HTML, CSS, and JS. Learn the pros and cons, use cases, and examples of horizontal, vertical, and hamburger menu navbars. Get tips on how to choose the perfect design for your website.

Create Simple Responsive Navigation Menu Using Css Vrogue
About a code Pure CSS Barn Door Menu Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css Author Envato Tuts+ March 20, 2023 Links

Attractive Navbar Design With The Help Of HTML And CSS with hover menu
One way to build a horizontal navigation bar is to specify the

Responsive and attractive navbar design with html and css only
Step 1 (HTML structure) Create the complete HTML structure.

How To Create A Responsive Navigation Menu Using Only CSS — Medialoot
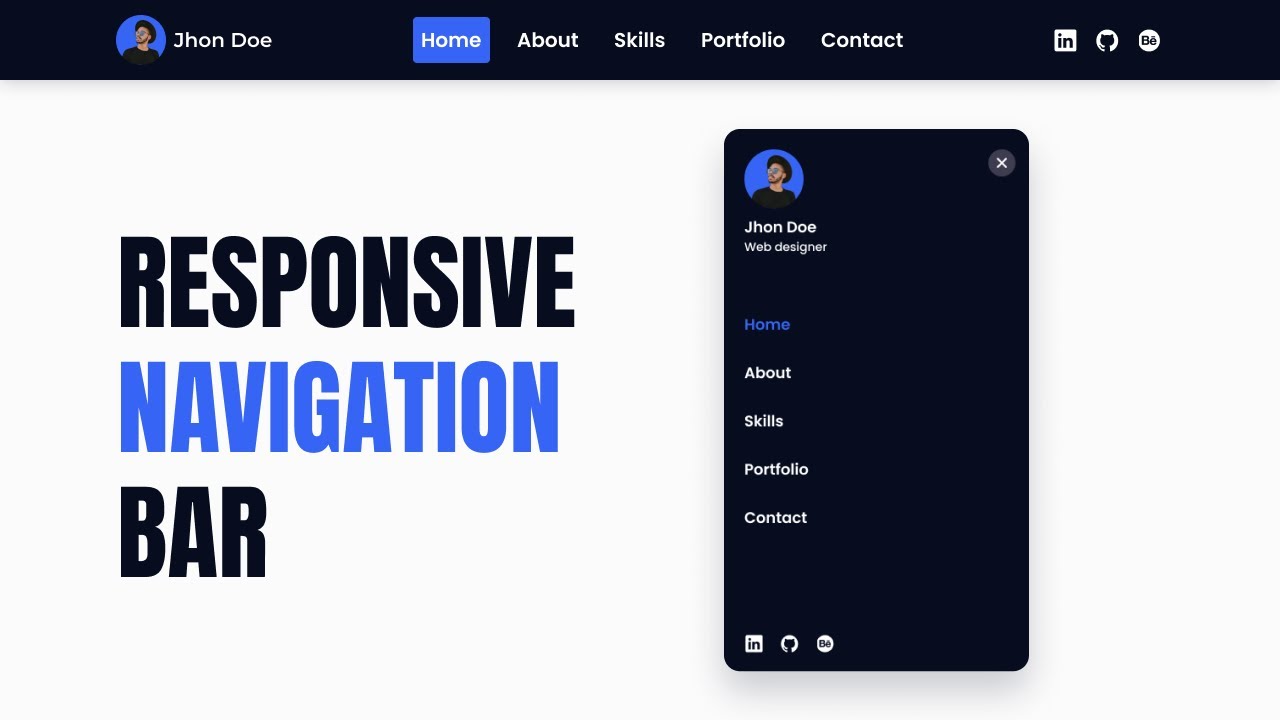
In this guide, you'll learn how to build a navigation bar for yourself from scratch using just HTML, CSS, and JavaScript. You'll also learn how to make it accessible. Here's a screenshot of what this navigation bar will look like: Final result of navigation bar. This design is inspired by Tran Mau Tri Tam's Minimal Navigation bar on Dribbble.

5 CSS Navigation Menu Bars Web design, Navigation bar, Coding
Contact About Home News Contact About Navigation Bars Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars. Navigation Bar = List of Links A navigation bar needs standard HTML as a base. In our examples we will build the navigation bar from a standard HTML list.

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
Looking for inspiration for your next CSS navigation bar design? Check out these 40 amazing examples, all of which are free and open source. From simple and elegant to complex and interactive, there's a CSS navigation bar design for everyone on this list. RELATED ARTICLES JavaScript Navigation Bar jQuery Navigation Bar

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern
Styling the navbar with CSS. Now, all that is left is styling our navigation bar. So, we'll be writing a lot of CSS code. I'll try to explain each block of CSS we write one by one so that it does not cause any confusion. Firstly, we'll write some media queries because we need to display the hamburger menu at a certain width.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Step 1) Add HTML: Example