
Material Ui Select React? Top 9 Best Answers
Edit the code to make changes and see it instantly in the preview Explore this online material-ui example with SelectField sandbox and experiment with it yourself using our interactive online playground.

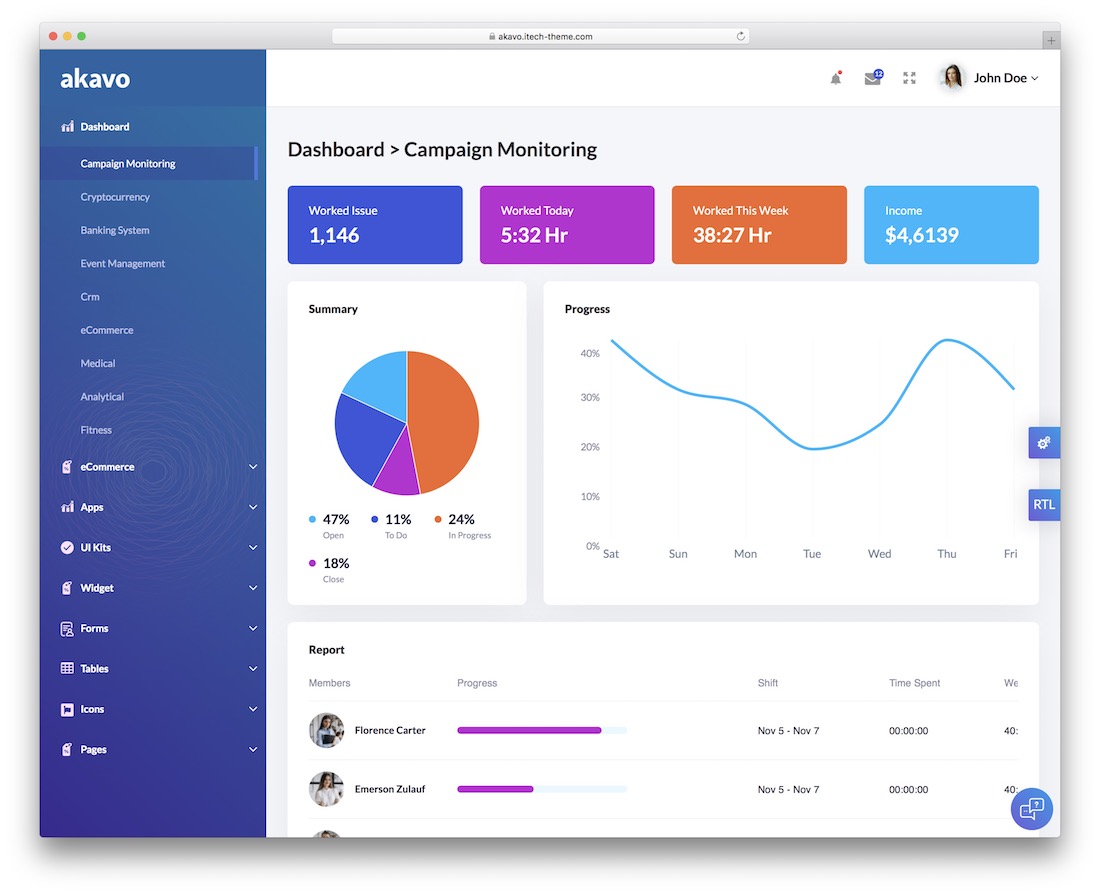
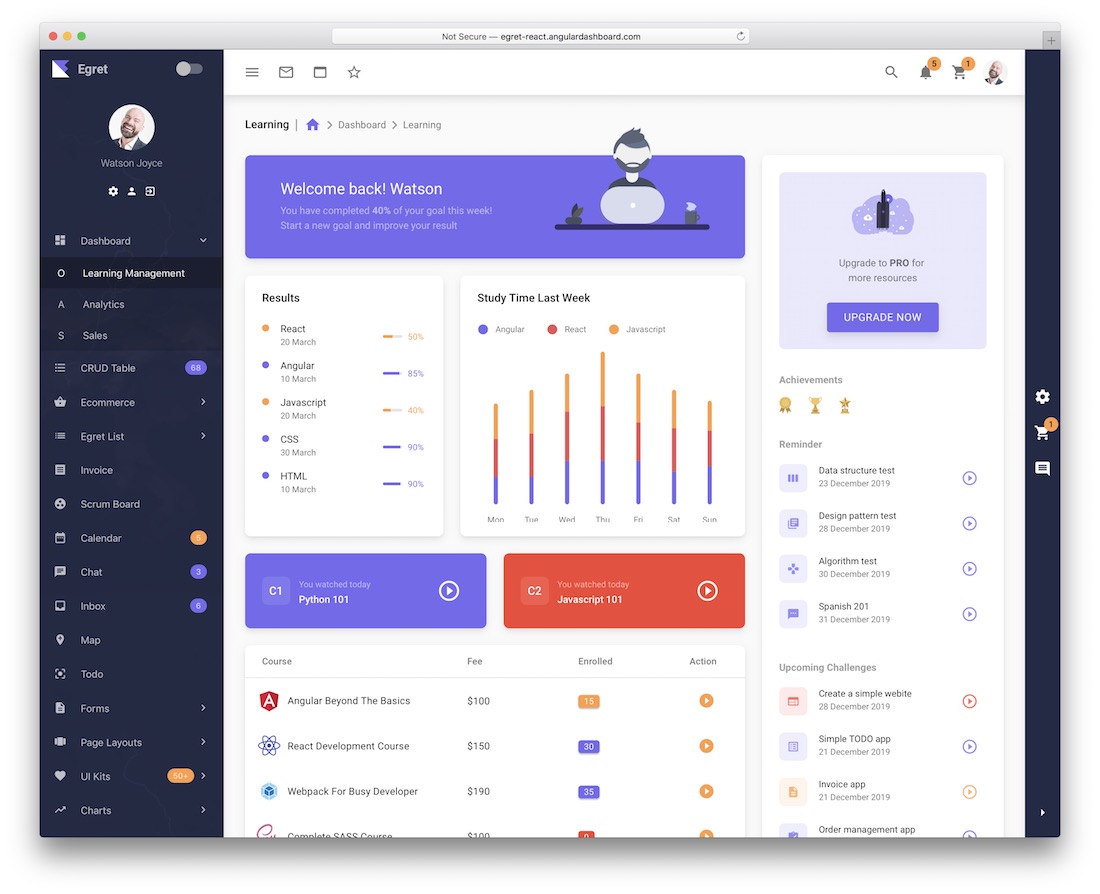
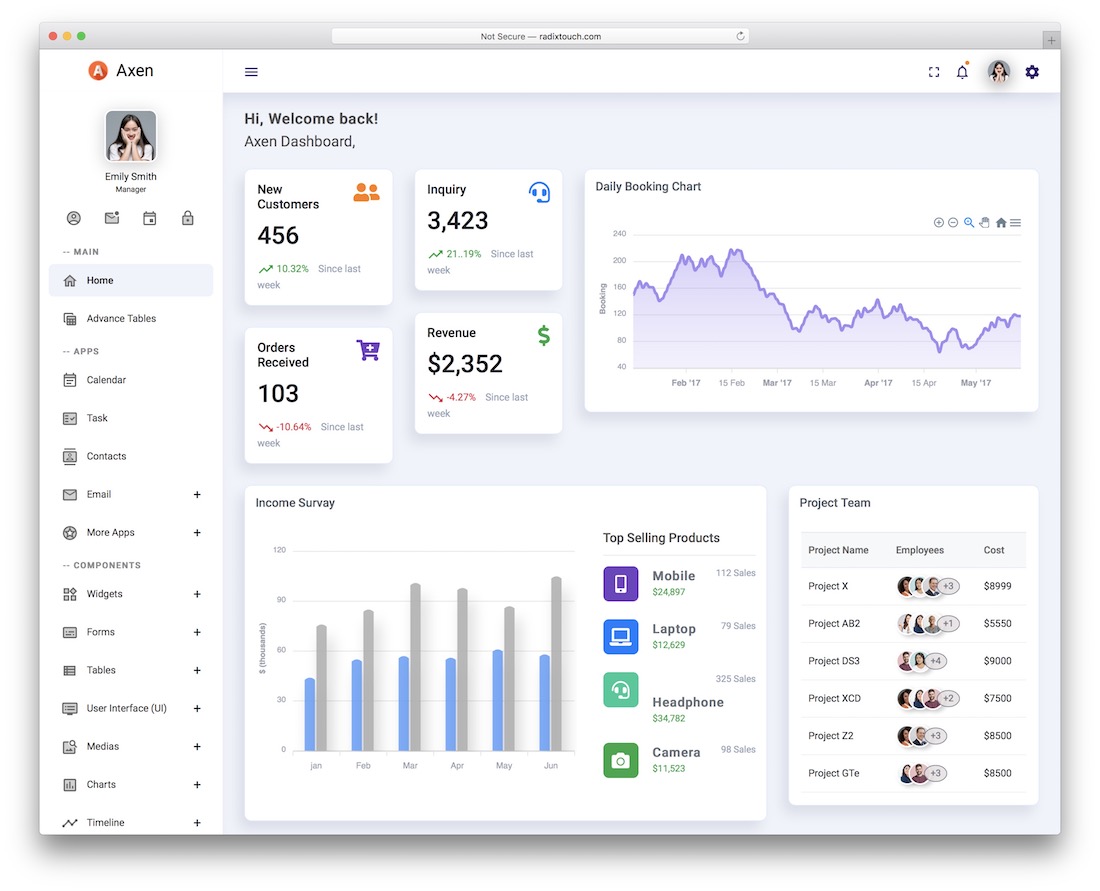
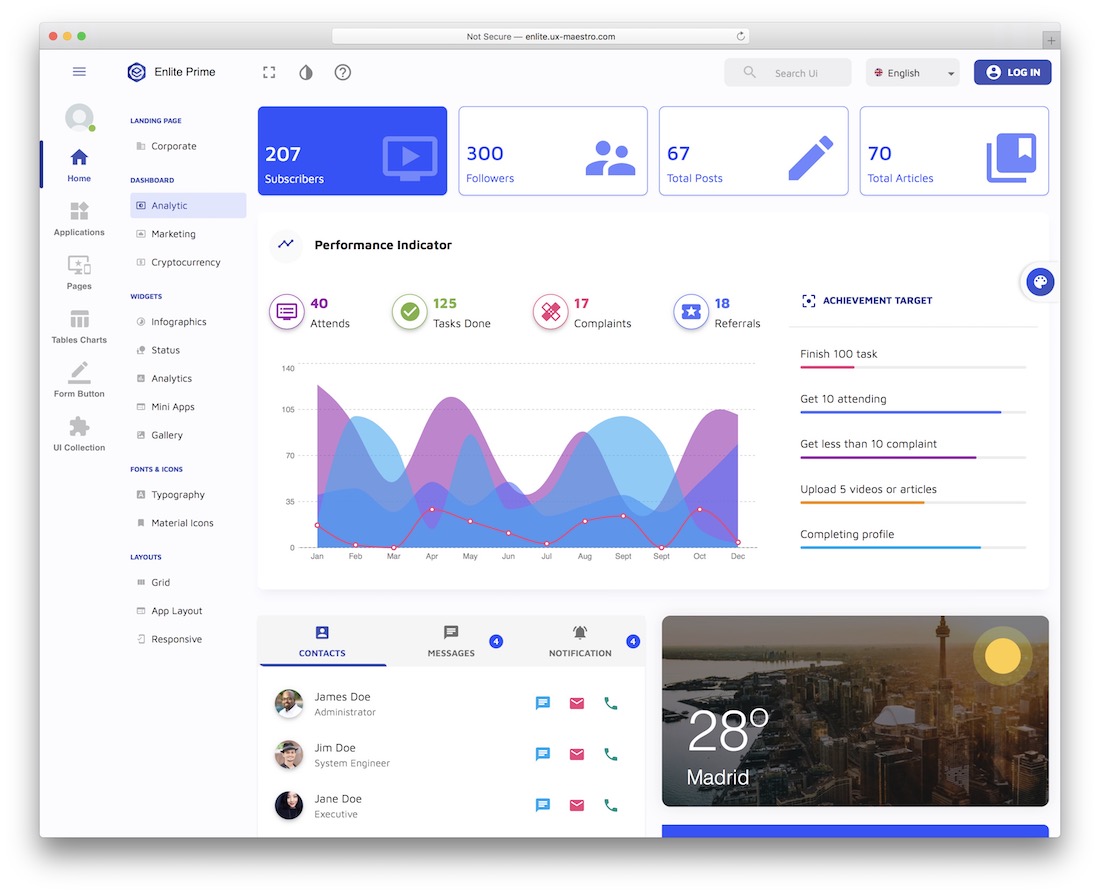
Free Material Ui Templates
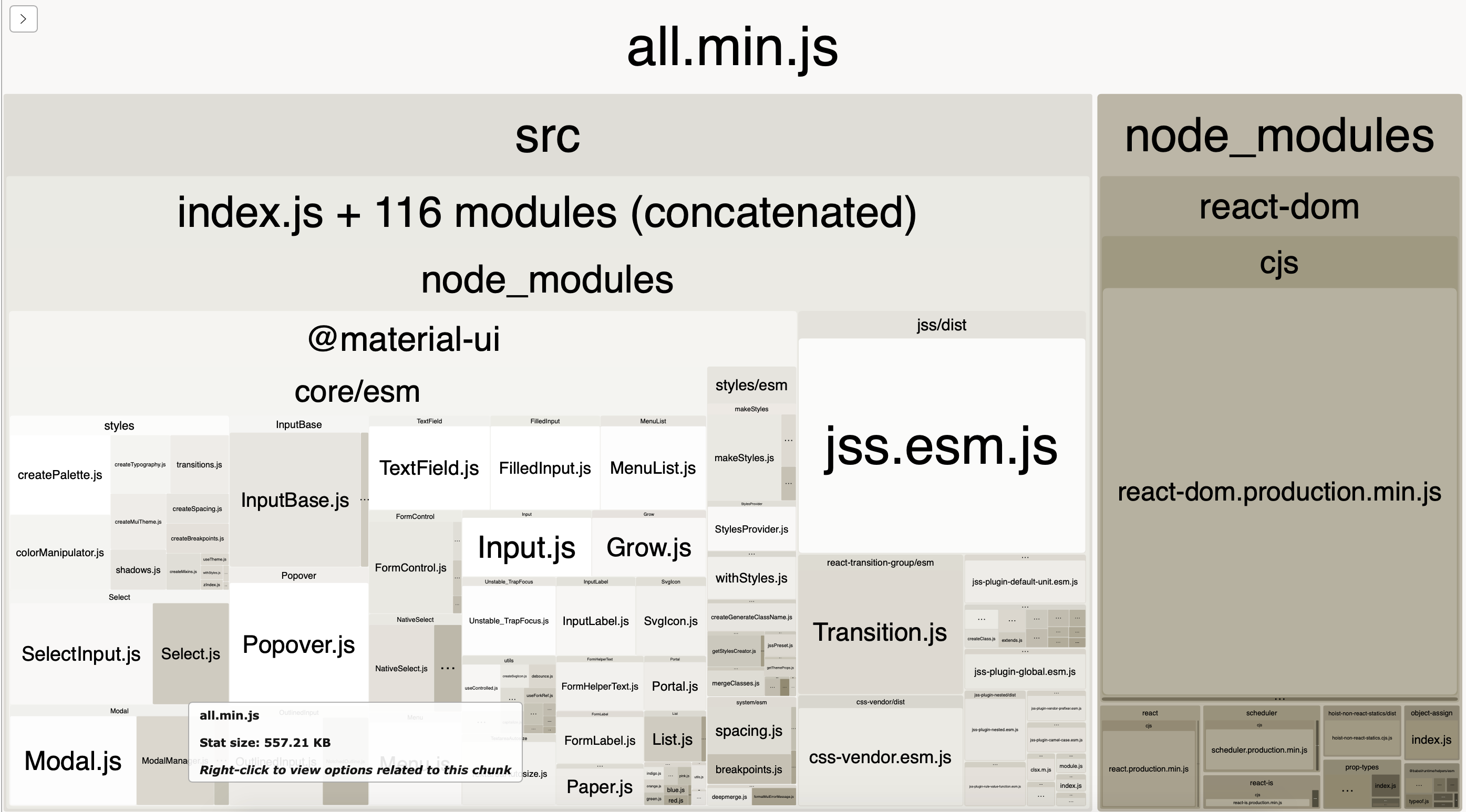
Components. TextField is composed of smaller components ( FormControl , Input , FilledInput , InputLabel , OutlinedInput , and FormHelperText ) that you can leverage directly to significantly customize your form inputs. You might also have noticed that some native HTML input properties are missing from the TextField component.
GitHub meyvn/mdlselectfield Material Design Lite selectfield component
Second way: with Select component. This way is the same of the first way, the difference here is that we create using a more explicit syntax provided by Material UI. Now is necessary to import the Select and InputLabel component. import { InputLabel, Select } from "@material-ui/core"; Now we create our FormControl using the Select component:

Material Ui Select React? Top 9 Best Answers
Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; Labs The future of collective knowledge sharing; About the company

[SelectField] Introduce new component
Material UI has other types of Select(native) also where you can just use plain HTML required attribute to mark the element as required. Actually, my Drawer has a few fields including SelectField but I stuck on getting the value and the onChange part of the Field. and here's my code: const DrawerCargoAddItem = (props) => { le. Learn about the difference by reading this guide on minimizing bundle size.. The TextField is a convenience wrapper for the most common cases (80%). It cannot be all things to all people, otherwise the API would grow out of control. Advanced Configuration. It's important to understand that the text field is a simple abstraction on top of the following components: Note that: When making use of FormControl with the outlined variant of the Select component, you must provide a label in two places: in the InputLabel component and the label prop of the Select component.. Building a Sign-up Form UI with React and Material UI Select . You can use Material UI Select for a wide range of purposes on a website, but nothing fully demonstrates its capabilities like. 27. Instead of declaring FormControl, InputLabel and Select manually and pass the size props to FormControl, you should create a selectable TextField and change the TextField size props. It's the same as if you define a Select and FormControl but with better integration. Here is a minimal example: The Select component is implemented as a custom element of the InputBase . It extends the text field components subcomponents, either the OutlinedInput, Input, or FilledInput, depending on the variant selected. It shares the same styles and many of the same props. Refer to the respective component's API page for details. answered Jan 17, 2022 at 16:26. Jevon Cochran. 1,651 2 14 25. Add a comment. 2. You can use the icon css class from the select (or iconOutlined in your case). Like for example with makeStyle. Outdated for material-ui 5, see comment and the other answer. // outside the component const useStyles = makeStyles ( () => createStyles ( { iconClassName. The MUI Select component is an input/dropdown combo that comes with dozens of configurable props. In this tutorial I will customize the dropdown position, the default and placeholder values, add multiselect, and add labels and helper text, and more. MUI Select with Dropdown Offset and Placeholder Value. In most of my examples I dive deep into. If you take a look at the Select Api of Material UI here, you could do it easily. As explained above, you need to pass the default value in your state variable: const [age, setAge] = React.useState (10);// <-------------- (Like this). Set displayEmpty to true: Best JavaScript code snippets using material-ui.SelectField (Showing top 11 results out of 315) material-ui ( npm) SelectField. return ( react-component. material-ui-selectfield React component. Latest version: 1.0.24, last published: 6 years ago. Start using material-ui-selectfield in your project by running `npm i material-ui-selectfield`. There are no other projects in the npm registry using material-ui-selectfield. I am having the same problem, Atleast according to docs "value" is "any" so both for selectField and MenuItem have both same values, I use value._id and value.text and I want to render value.text during the initialization as default value.
materialui SelectField issue with scrolling to top Codesandbox

14 Best Material UI Templates [Free & Premium] 2023 Colorlib

MaterialUI SelectField autoWidth proof Codesandbox

[SelectField] Menu sometimes renders topleft, then moves to the field location · Issue 9140

14 Best Material UI Templates [Free & Premium] 2023 Colorlib

A Great Guide To Using Material UI Textfield Easily CopyCat Blog

14 Best Material UI Templates [Free & Premium] 2023 Colorlib

[SelectField] Dropdown Menu pulldown in Select Field component appears in top left corner when

javascript Custom CSS of the Selectfield, Datepickers.... materialui with reduxform Stack

Error using SelectField · Issue 7548 · mui/materialui · GitHub
Text fields Material Design 3